こんにちはゆずこです。
レスポンシブサイトを作るとき、widthをautoにするか100%にするか、というかそれぞれの違いってなんなの!というお悩みを持つコーダーさんは少なくないと思います。
「100%でもautoでもなんか横幅いっぱいになるけど!?」っていう。
なんとなく一緒に見えますが、実はなにげに結構違うんです。
目次
まずは実際の挙動を見る
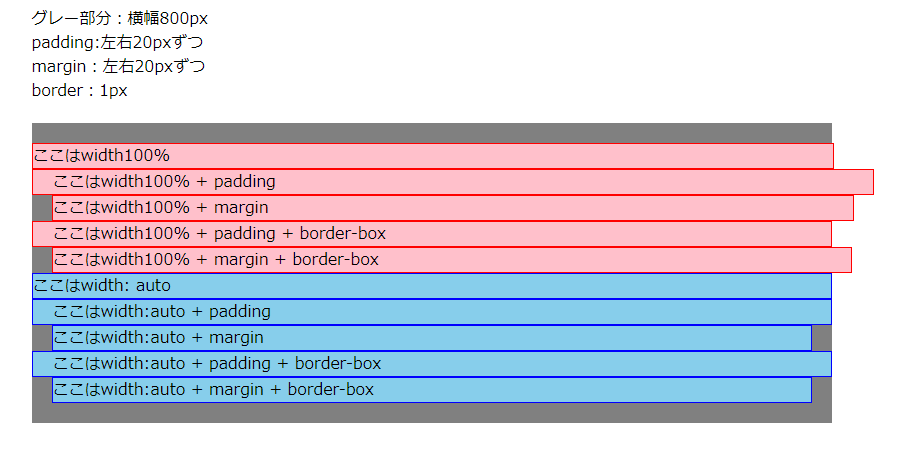
実際にそれぞれのパターンを書いてみました!
グレー部分を親要素として、中にピンクのボックス(width: 100%チーム)とブルーのボックス(width: autoチーム)を置いてます。

各行のCSSの条件は書いてあるとおりです。
width: 100%を見る
width: 100% の1つめは、赤い枠線(border)が若干背景からはみ出していますね。
また、2つめも、padding分大幅にはみ出しています。

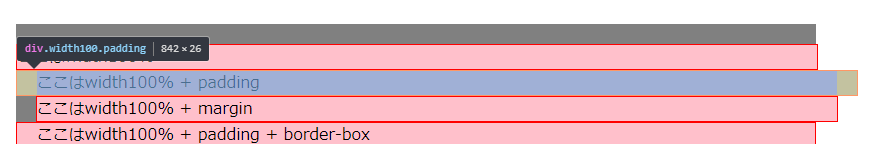
検証ツールで見るとこんな感じ。
左右にpaddingを20pxずつ書いているのと、border1pxぶんが合わさって、
padding左右40px + border左右2px の合計42pxぶん、widthが大きい状態になってしまっています。
marginもおなじく、指定されたmarginぶん横にずれていますね。
なんではみ出してしまうのか
width: 100% の「100%」というのは、「親要素に対して100%」の値が付与されます。
今回の場合、要素自体が親要素のグレー部分と横幅と同じ「800px」を所有していて、
且つ、同じく「要素の内側」に追加されるpaddingとborderぶん、横幅が加算されてしまったんです。
width: auto はmarginもpaddingもborderも含めた状態で今自分が保有できる幅いっぱいを確保する
一方width: autoは、すべての状態で親要素であるグレーの枠内に収まっています。
これは、width: auto はmarginもpaddingもborderぶんも含めた状態で、最大で保有できるwidthの値を決めてくれます。
基準となるのはこちらも親要素の幅です。
勝手に親要素に合わせてくれるので便利な子です。
ただ、width: autoだと「margin: 0 auto」での中央寄せができないので注意しましょう。
border-boxって?
全体的にwidth: 100%のほううまくいってなくない!?と思う中、
一つだけうまくいっているレイアウトがあります。
上から4つめ、「width100% + padding + border-box」です。
border-boxとは、box-sizingプロパティの値のひとつですが、
「要素の内側であるborderやpaddingを含めた状態で、指定されたwidthに収まるようにする」という役割をもっています。
ちなみに初期値はcontent-boxです。(これだとpaddingやborderがはみ出す)
結局何を使えばいいの?
個人的には親要素いっぱいに領域を確保したい場合は width: 100% + box-sizing: border-box を愛用しています。
ただ、box-sizingプロパティはレガシーブラウザには対応していないという欠点(?)があります。

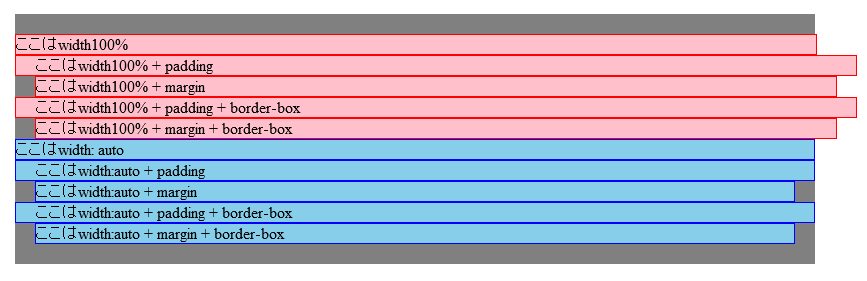
IE7で見るとこんな感じ。さっきまで効いてたbox-sizing効いてない!
逆に言えばIE8以上であれば効くので、対応ブラウザによって使い分ければいいと思います。
というかIEは基本的に11以上、なんならサポート外でもいいと思っています、これ以外にもCSSの制約が多すぎる
「width: 100%の中、marginのやつがうまくいってないじゃん」と思いますが、
こんなものは本来グレーの背景の内側にpaddingを仕込んでやればいいんです、もちろんbox-sizing: border-box付きで。
width: 100%とautoの違いなんだっけーといった際には、この記事を見て思い出していただければと思います★




