昨今、使えるプロパティが増えてきているcss界隈。
以前は使用できなかった「乗算」の表現も、解禁されつつあります。
というわけで、乗算が使われているデザインが渡されても狼狽えないよう、ここに使い方をメモしておきます!
目次
乗算とは?
photoshop以外にも、クリスタやアイビスペイント等イラストソフトにもレイヤー機能は備わっているので、ご存知の方も多いかもしれませんが念のため。
乗算とは、レイヤーのステータスのひとつです。
文章で見るよりも、実際に画像を見てみるほうがイメージがつきやすいので画像をば。
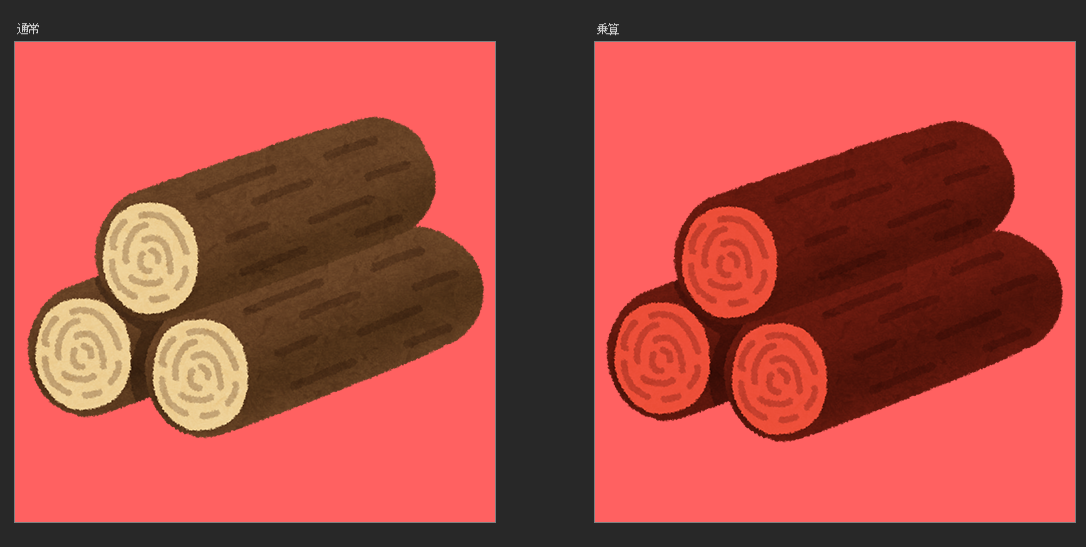
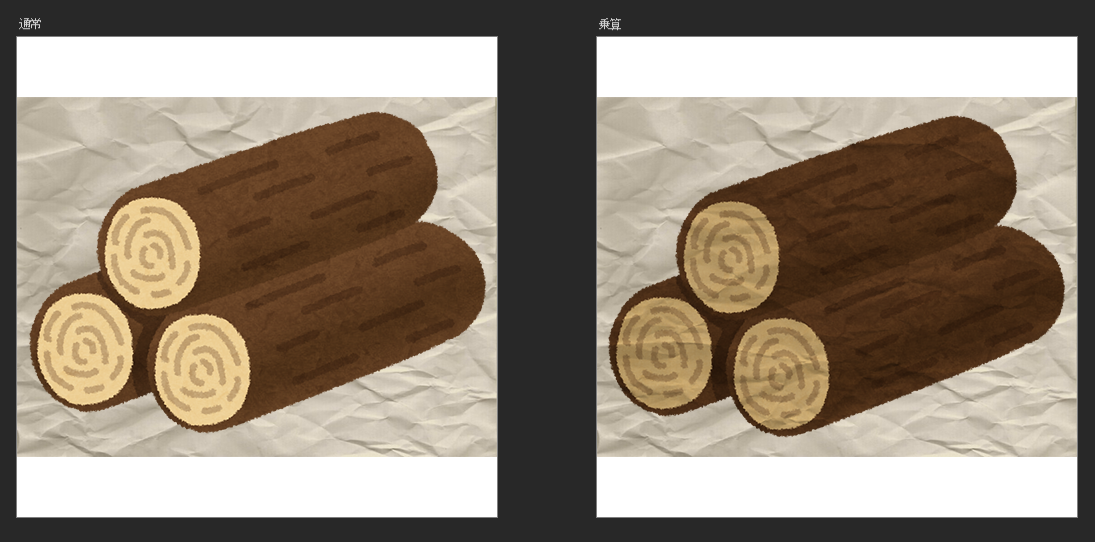
以下の画像は、「通常」は普通に背景色+イラスト、
「乗算」のほうは、背景色は通常ですが、イラストには乗算の効果をかけたものです。

仕組みとしては、下にあるレイヤーの色と、設定中のレイヤー(今回はイラスト)の色を掛け合わせて描写するので、後ろの色になじんで暗くなるイメージです。
たとえばガラ物の背景の場合などは、イラストが浮かないので、乗算が使えるということはデザインの幅がぐっと広がりますね。

乗算のほうは、「紙にイラストが印刷されている」感があります。
CSSでの書き方
乗算をしたい対象が背景画像の場合は
background-blend-mode: multiply;
と記載してあげます。
ボックス自体の場合は
mix-blend-mode: multiply;と記載します。
例として、下記に5パターン分検証したのを載せるので見てみてください★
注意点
(1)背景画像単体だとbackground-mix-blendは効かない
たとえば、bodyに背景画像を入れて、その中のコンテンツの背景色(背景画像)のみをbackground-mix-blendにしよーっていうのはできません。
背景画像単品のボックスを乗算にするには、mix-brend-modeで処理する必要があります。
しかしそうすると、そのボックスの中身すべてに乗算が効いてしまうんです…
これを回避するには、ボックスに二つ(bodyに入れてる下地になる色および画像と、乗算にさせたい色および画像)の背景を設定しないといけません。
bodyに背景を指定しているにも関わらず、同じ背景をそのボックスにも指定する必要があるんです。
ちょっとめんどくさいよね…継ぎ目見えちゃうし…
(2)下に敷く素材が background-repeat; 状態だと一部ブラウザで乗算が効かない
いやほんとこれは早急にどうにかしてほしい問題なんですが、
普通、ガラものの背景画像を使うときって、元画像自体は小さくして、background-repeat で繰り返し表示させますよね。
上記(1)で、コンテンツの背景だけを乗算させるには、地の背景とそのボックスの背景の2つを指定しないといけない、とお話ししました。
大きい領域の背景画像なら、地の背景はbackground-repeatを使いたくなります。
でもそれをすると 一部ブラウザ で、現寸(元サイズ)以上の領域の乗算が効かなくなります。
繰り返されてる部分が無かったことになるようです。(確かfirefoxかsafariあたりだったけど条件未検証)
なので、地にする背景画像は大きいサイズのものを用意しないといけません。
だいぶめんどくさいよね…
まとめ
乗算が活きるのは、地の背景画像が木目とか画用紙とか、質感のある素材のデザインである場合がほとんどです。
でも、まだそれをサイトに反映するのにcssが追いついていないかな…というイメージです(個人的には)。
乗算を使用したい場合は、下地ごと画像として書き出せるようなパーツにしておくと、実装時に泣かなくて済みますね◎
もうちょっと乗算が使いやすくなったら加筆するかも。




