前回の記事でご紹介した、CSSが効かない場合の対処法のうち、「全角スペースが紛れ込んでいないか」をチェックする方法のひとつとして、エディタの機能に甘えることが挙げられます。
前回の記事:CSSが効いてない!?そんなときにチェックしたいポイント
今回はエディタ別に、全角スペースを可視化する方法をご紹介します!
サクラエディタ
サクラエディタはデフォルトで全角スペースは表示されています。べんり。

逆に半角スペースが出ていませんね。
半角スペースを出したい場合は

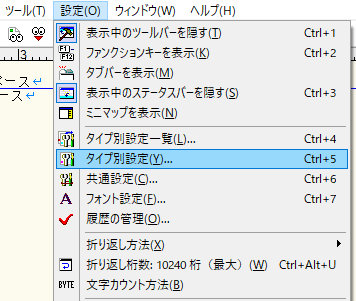
「設定」→「タイプ別設定」を押して

「半角空白」にチェックを入れてあげれば

出るようになりました(*´Д`)
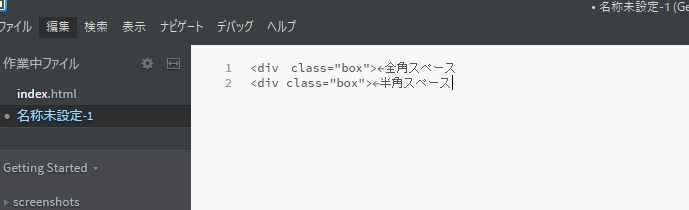
Brakets

初期状態では全角スペースと半角スペースが出ませんね。これは見づらい

エディタ右端にある、「拡張機能マネージャ」(下のやつ)をクリックして、

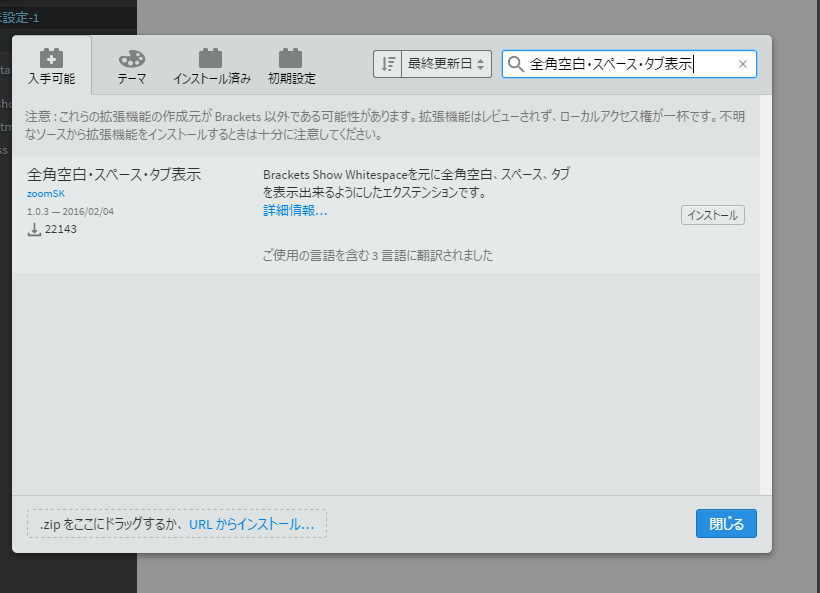
出てきた画面で、「全角空白・スペース・タブ表示」と検索します。
↑の内容が出てきたら「インストール」ボタンを押すだけ。

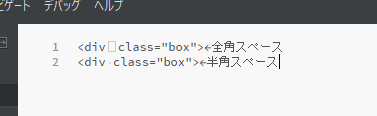
半角スペース・全角スペースが出るようになりました!
Atom
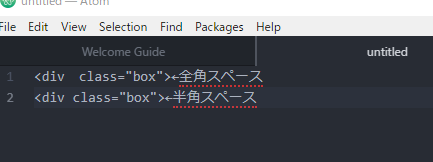
Atomも初期状態では全角スペースは出てきません。

Atomは初期状態英語なので実際にこのエディタを使うなら日本語化するといいと思います。
今回はとりあえず英語のまま進めます。

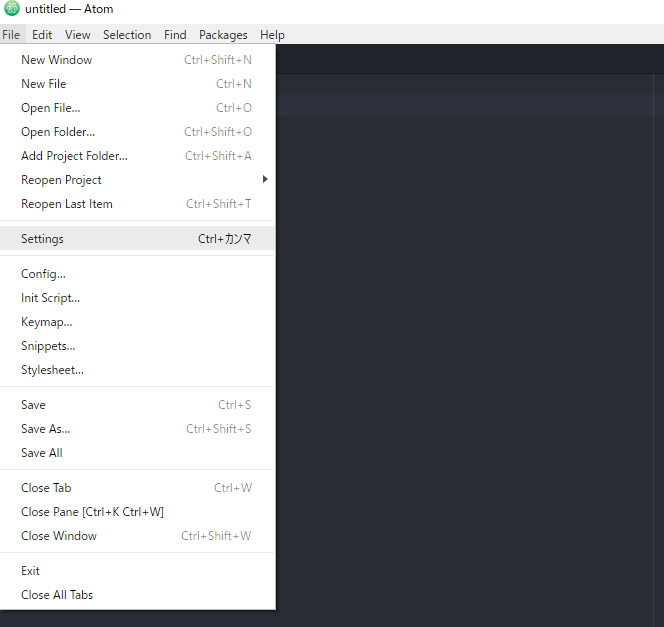
左上の「File」→「Setting」をクリック

「+Install」のタブをクリックして、
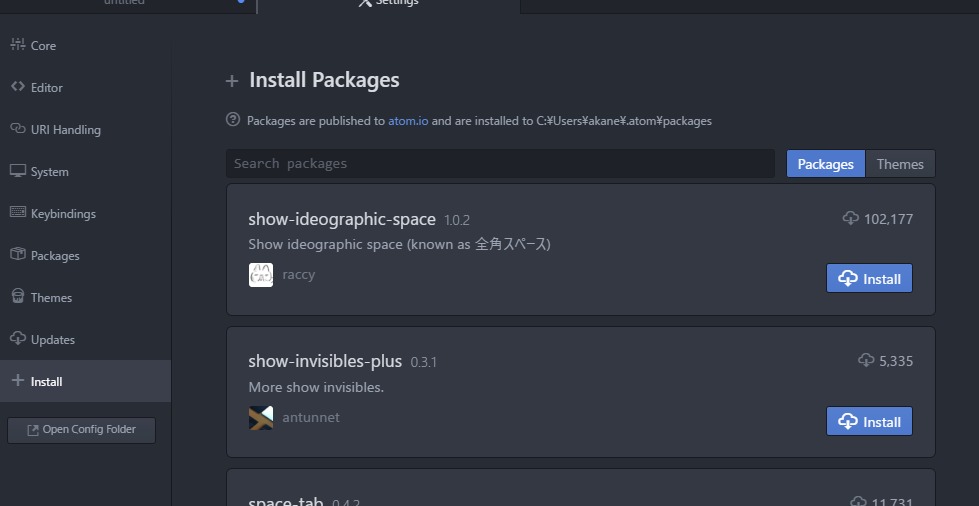
Search packageのところに「show-ideographic-space」と入力して、右にある青いPackageボタンを押します。
上の画面になったら、一番上に出ているパッケージをInstall
Installが終わったら、エディタのsettingタブを閉じます。

全角スペース表示された!
VScode
VScodeは普段使いしています!
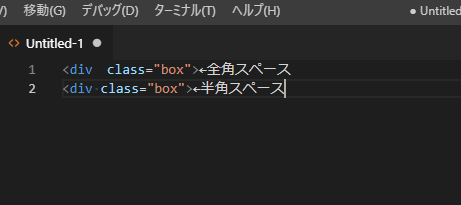
多分初期状態はこんな感じ?

全角スペースを表示するには拡張機能を入れます。

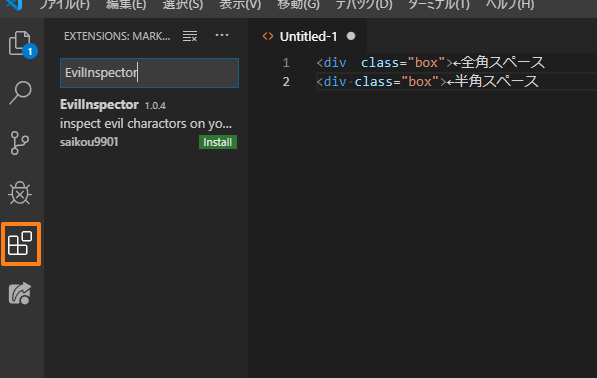
エディタの左にある拡張機能マークをクリックして、
出てきた検索ウインドウに「EvilInspector」と入力。

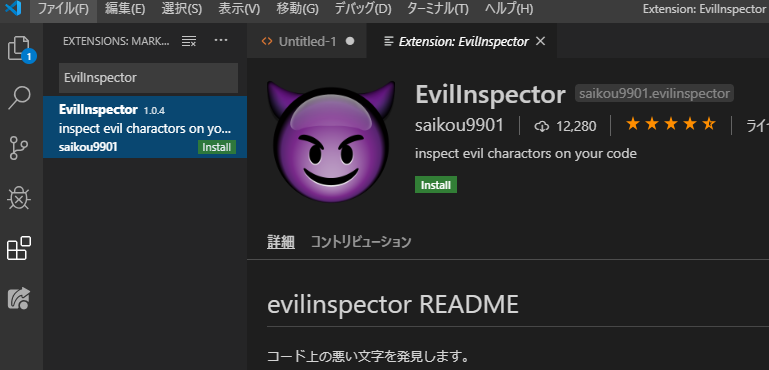
この子をインストールしてみます。緑色のInstallボタンをクリック。
インストールが完了すると、

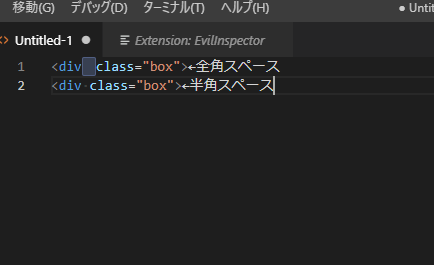
このように全角スペースがハイライトされるようになりました!
まとめ
全角スペースが可視化できるとコーディングのミスがぐっと減りますね!
よいコーディングライフを~