コーディングをする際には、構造化データを意識したいところです。
構造化データって言われるとなんとなく難しそうですが、ざっくり言うと「役割を持ったタグを使ってコードを書こうね」という意識を持ちたいねってことですね!
見出しなら見出しタグを使うし、リストならリストタグを使う。
そうすることで、検索エンジン(≒Google様)がサイトの構造を理解でき、「このサイトはよく出来たサイトだ!」と認識してもらえれば検索結果の順位が上がる、というギミックです。
今回は、まず一番に目に留まるであろう見出しタグの使い方について解説していきます!
目次
見出しタグとは
- <h1></h1>
- <h2></h2>
- <h3></h3>
- <h4></h4>
- <h5></h5>
- <h6></h6>
上記6種類のタグのことを見出しタグと呼称します。<h7>とか<h0>とか<h>とかは存在しません。
ちなみに、この記事にある「見出しタグとは」の文字も見出しです。
どういうときに使うの?
その名の通り、見出しとして使います。
ただ、見出しといってもイマイチなんのことかピンと来ないかもしれません。
そんな場合は、本の目次や新聞の見出しを想像してもらえればと思います。
本であればたとえば、小説の目次が

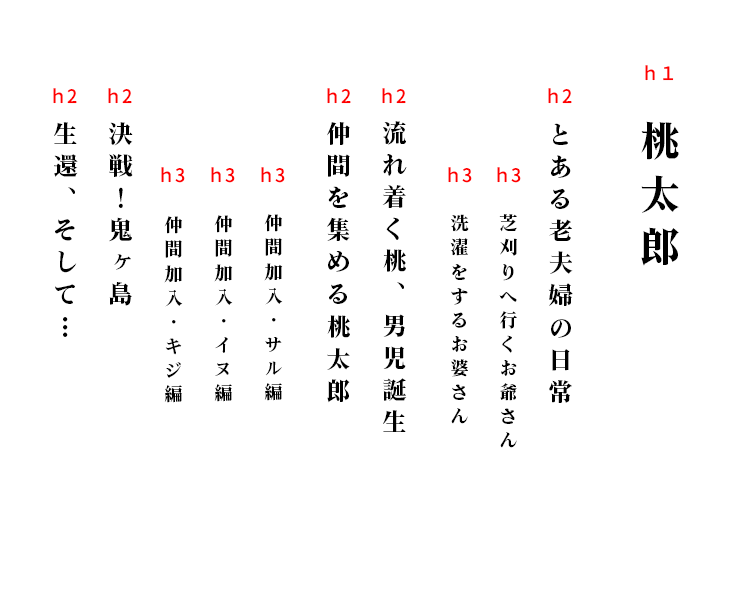
こんな構造だったとしましょう。
もちろん、小説の場合、それぞれの目次のページに行くと本文がありますよね。
上記の目次は、その文章の総まとめのような見出しの役割を持っています。
上記の目次に見出しタグをつけるなら、こうなります。

h1は、その本の内容全体の説明文です。h1を読むだけでその本が何なのかわかります。
h2は、いわゆる斜め読みができるタイトルです。h1とh2だけ読めば、ストーリーの全体像が見えますね。
h3は、h2のコンテンツの中身をさらに斜め読みするのに使います。
たとえば、「とある老夫婦の日常」だけでも内容はわかりますが、さらに詳細なコンテンツの説明のために、「芝刈りに行くお爺さん」と「選択をするお婆さん」という見出しを置いているわけですね。
サイトの話に戻りますが、サイトも内容も小説のように、文章の流れがあるはずです。
なので、その流れに合わせて、見出しタグを適切につけてあげる必要があります。
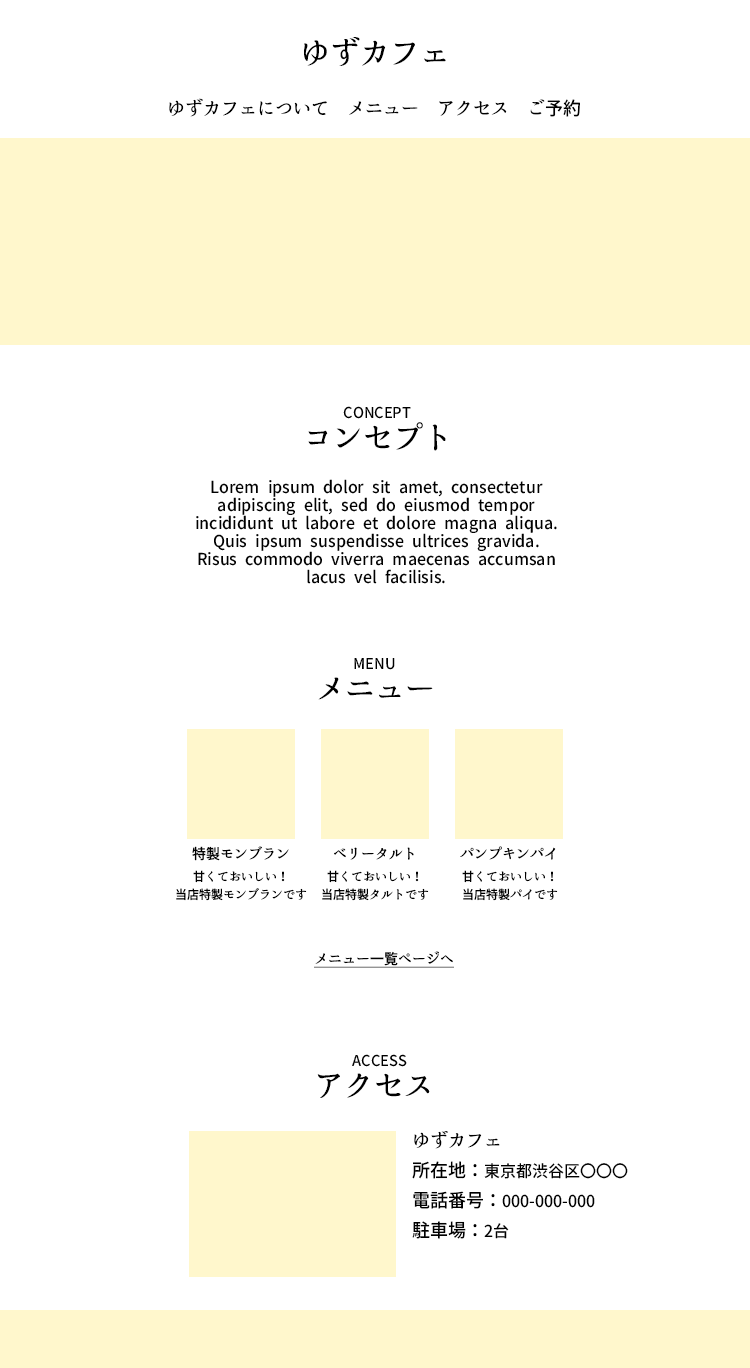
では、以下のようなサイトがあった場合、どのような見出し付けが適切でしょうか??
※画像クリックで拡大します
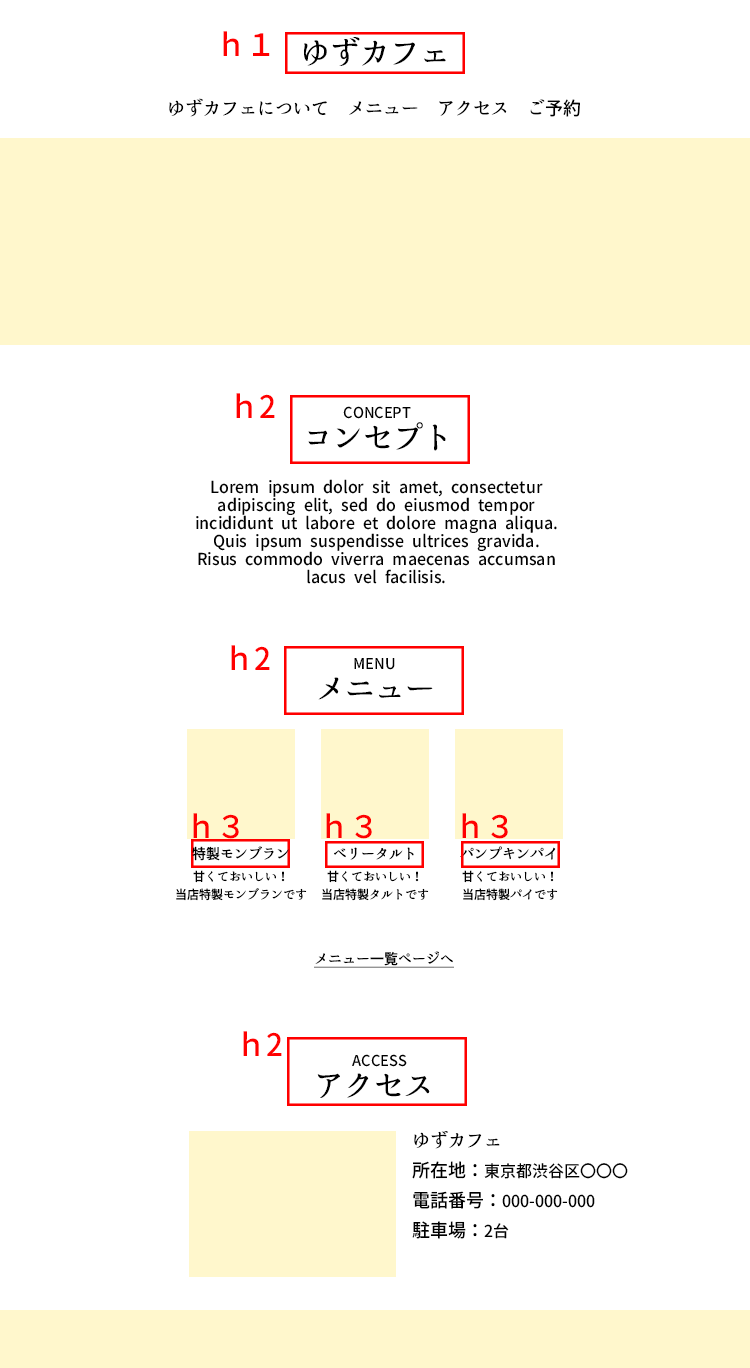
完全回答は無いですが、私ならこのように見出しをつけます。
このサイトが何のサイトなのかを分からせるためのh1、
ページ内の各コンテンツの見出しになるh2、
さらにh2の中身を説明するためのh3ですね。
見出しタグをつける基準として、「見出し以下に本文が存在するか」をひとつの判断ポイントとしています。
今回の場合、h3部分は、商品説明がついているのでh3をつけましたが、
商品名だけであった場合はh3でなくても良いように思います。
と、いう風に、時と場合によって、およびコーディングする人によって、どこに見出しを付けるかの定義は違います。
発注元のレギュレーションを確認したり、いろいろなサイトを研究したり、自分の中でうまいことルールを決めて見出し付けをしていきましょう。
よくある疑問
<h1>の前に<h2>を使っちゃダメ?
→だめです。基本的に<h1>から順番に使います。
<h1>は複数回使っても良いの?
→基本的に1回がセオリーです。複数回使いたい場面に遭遇したことがないですね。
<h2>以下は複数回使っても良いの?
→良いです。同じレベルの階層の見出しに同じhタグをつけるのは本来の使い方です。
上のサイト例にある、<h2>の中に違う大きさの文字があるようなのはどのように作ればいいの?
→<span>タグを使うなどで装飾しましょう。文字が小さいから<h5>の次に<h2>を使う、等はだめです。見た目の装飾のための見出しタグではありません。
見出しタグに画像を使っても良いの?
→基本的には問題ないです。ただ出来るだけテキストを使うようにし、どうしても画像じゃないといけない場合はAltタグにしっかり概要を記入しておきましょう。
良いコーディングライフを!