htmlでの画像の配置方法には、大きく分けて2種類あります。
- htmlにimgタグで書く
- cssで、background-imageとして書く
です。
しかし、この2種類、どうやって使い分けよう…となりませんか??
今回は、どちらを使ったら良いかと見極めるポイントを解説していきたいと思います!
コーディングの一助になれば幸いです★
imgを使う場面
htmlに書くものは、サイトのコンテンツを担う内容です。
cssが無くてもコンテンツが成り立つように書かないといけません。
たとえば、
- ショッピングサイトの商品画像
- テキストに付帯する内容の画像(操作説明等)
- リンク用のバナー等
は、imgで配置するのが適切ですね。
あと、wordpress実装を見越す場合は、その画像が更新コンテンツになるかどうかを考えて実装すると間違いないと思います。
記事のサムネイル等はimgタグでの配置が適切ですね。
背景画像を使う場面
これは、「この場合は背景画像を使いましょう」というのは難しいんですが、
imgタグを使用しなくても良い場面という逆説的な考え方になります。
強いて例を挙げるなら
- その画像が無くてもコンテンツが成り立つ
場面でしょうか。
雰囲気づくりのためにコンテンツの裏に敷かれているような画像は背景色にしておくのがベターです。
無理にimgで書いて、positionで重ねる…というのは避けましょう。
これどっち?の例
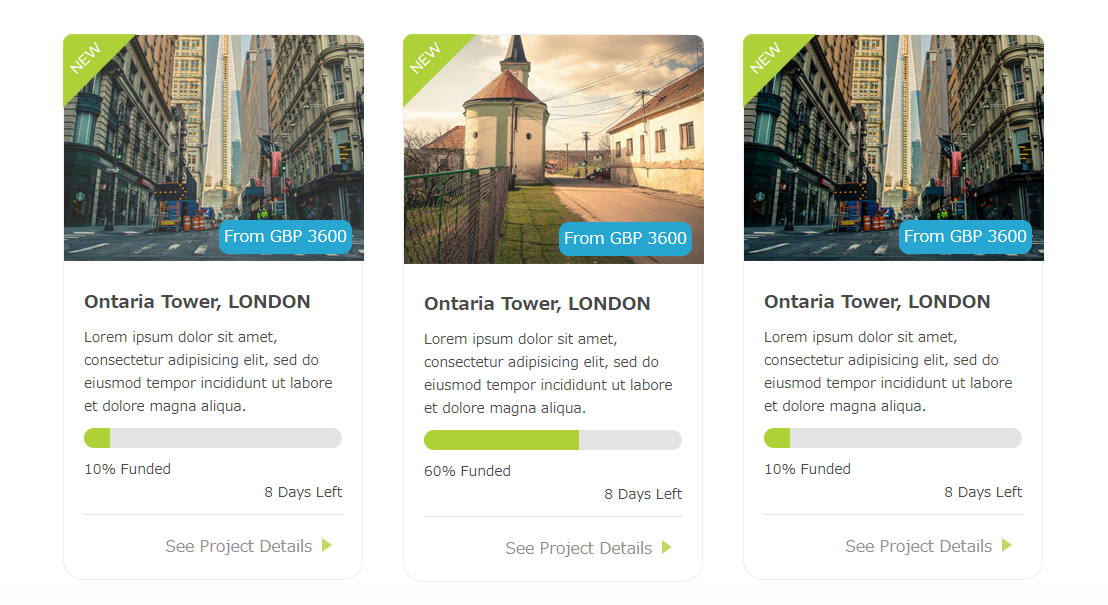
例1:記事のサムネイル

これはそれぞれのテキストの補足情報であること、更新が発生しうる箇所であることを踏まえ imgタグが適切。
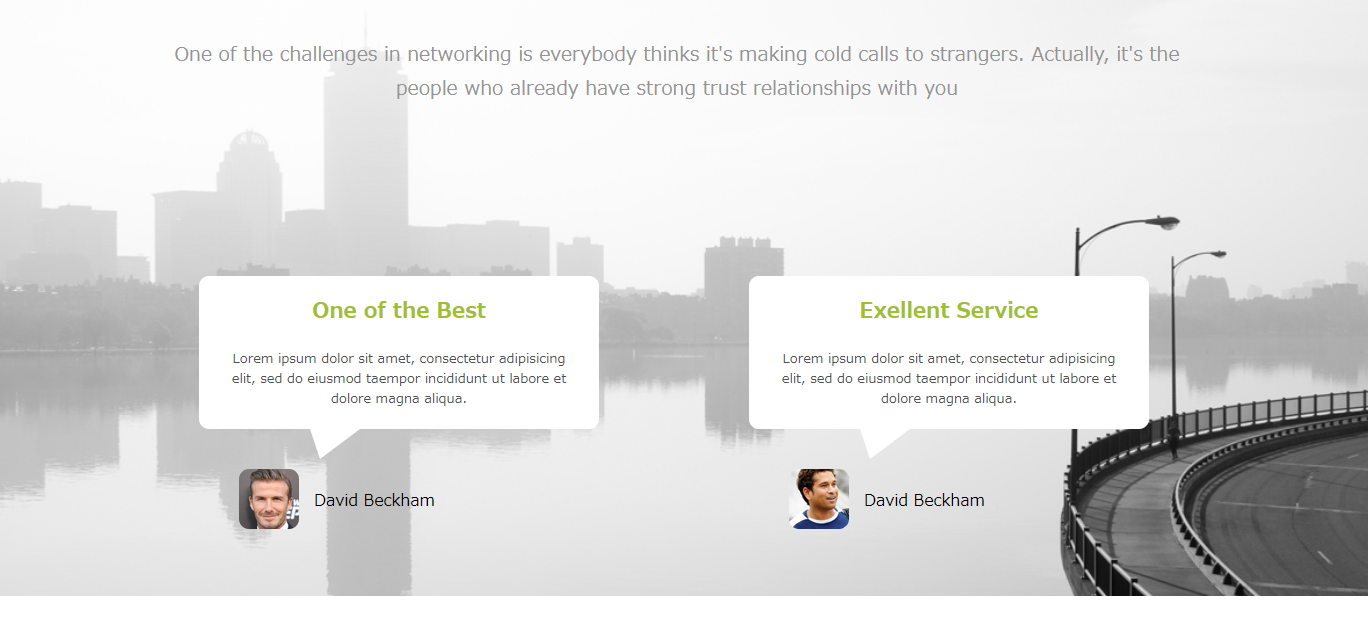
例2:アイコンと風景

人物アイコンはテキストの補足になるのでimgが適切。
一方、後ろの風景画像は、たとえここが真っ白でもコンテンツの情報量に影響はなく、完全に雰囲気目的なので
背景画像が適切。
まとめ
なかなか使い分けが難しいですが、とりあえずまずは「この画像がなかったらコンテンツの情報が欠けてしまうかどうか」を判断基準としてみると良いのではないでしょうか。
良い画像ライフを!!