コーディングをする際に逃れられないのがスライス作業ですね。
実は私はコーディング歴2年?3年?ほどなのですが、
photoshopのスライスツールを使用してのスライスが苦手です…。(!)
なぜかというと、私はphotoshopCCから入った勢でして、
アセットという機能を最初から使用していたのです!
これを使うと、ほとんどの場合で一瞬で画像の切り出しができるのでらくちんです★
アセットの使い方
まずデザインされたpsdファイルを開きます。
今回使用させていただいたのは
https://cssauthor.com/icrowdme-psd-website-template/
さんのデザインです!

普通、webデザインは複数のレイヤー構造から成り立っているはずです!
レイヤーパネルにたくさんレイヤーがありますね。
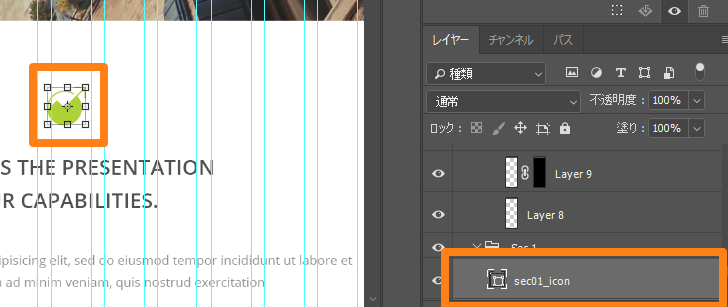
アートボードのほうで、画像として切り出したいところをクリックすると、レイヤーパネルでもその画像のレイヤーが選択された状態になると思います。

こんな感じ。
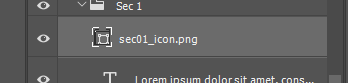
そして、この「sed01_icon」のレイヤー名を、切り出したいファイル名+拡張子にします!
たとえば、sec01_icon.png など。

(レイヤー名の変更は、レイヤー名の上でダブルクリックするとできます)
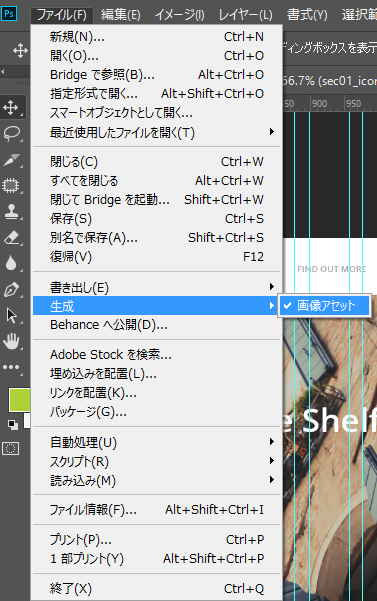
そして、photoshopの上部にあるメニューの中の「ファイル」→「生成」→「画像アセット」にチェックを入れます。

これだけ!!
デザインpsdの入っているフォルダを見てみてください。
ファイル名-assets
というフォルダができていると思います。
その中に、今切り出された画像「sec01_icon.png」が入っているんです。
というわけで、実際にやる作業は、
レイヤー名をひたすら変えていって、アセットにチェックを入れるだけ!というだけなんです。
私はこれで、WEBサイトにおいてもっとも難易度が高めであることが多いトップページのスライスも15分くらいで終わるようになりました★(どこを画像にするかは毎回悩みますよね)
スライス→html→css→js…といった風に作業が多いコーディングですが、
スライスだけでも簡略化できると負担がぐっと軽くなると思います!
駆け出しコーダーさんのご参考になれば(〃´∪`〃)




