おはようございますこんにちはこんばんは!
2018年7月から、常時SSL化が推進されてきていますね。
同月リリースのGoogle chrome 68 より、SSL化されていないサイトはアドレスバーに
「このサイトは安全ではありません」「保護されていません」的な表示が出てしまうようです。
かくいう私も、WEBディレクター時代は多くのクライアントに「SSL化しましょう!」という話をしてきました。
でも実際SSL化ってどうやるの??って話だったんですが、
さくらインターネットで提供されているさくらサーバーで、無料で簡単に常時SSL化が対応できたので感動して記事にしてしまいます。
wordpressのサイトの場合、プラグインを使えばhttp→httpsへのリダイレクトもかんたん!!!
手順その1:コントロールパネルで証明書を取得する

コントロールパネルにログインしたら、左メニューにある「ドメイン設定」の中の「ドメイン/SSL設定」をクリックします。

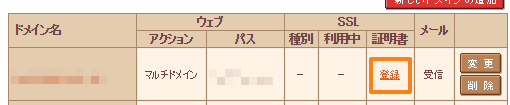
取得しているドメインの一覧が出てくるので、SSL化したいドメインの行にある「SSL証明書」の「登録」をクリックします。

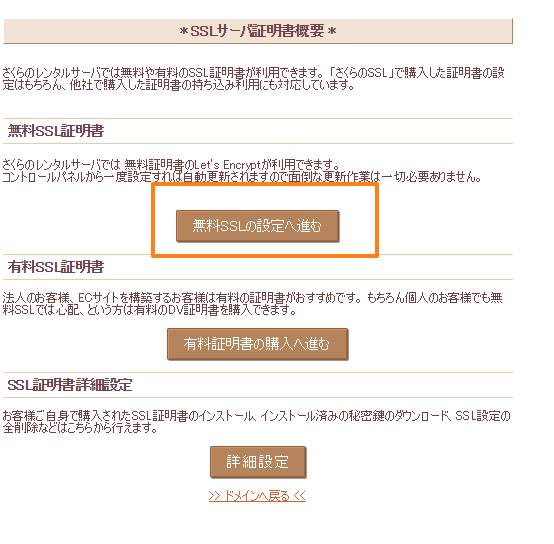
「無料SSLの設定へ進む」 をぽちっ!!

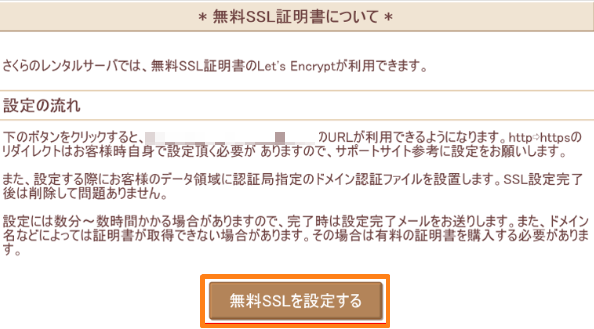
「無料SSLを設定する」をぽちっ!!!
これでこのURLはSSL化されました。おめでとうございますぱちぱち
手順1で終わっちゃいましたね!
今のままの状態だと、http://にアクセスしてもサイトが表示されてしまいます。
httpsに強制的にリダイレクトさせたいですよね。
なんとさくらサーバーを使っているとそのリダイレクト機能までプラグインでできちゃうんです!!(wordpressの場合)
手順2:リダイレクトさせる
wordpress管理画面にてプラグインの新規追加を選択し、
「さくらのレンタルサーバ 簡単SSL化プラグイン」と検索するだけ。

↑このプラグインを有効化しましょう★
※ここで引っかかった罠※
Fatal error: Arrays are not allowed in class constants in~…というエラーがでて、プラグインの有効化ができないことがあります。
PHPのバージョンが古いとこのようなエラーが出るようなので、PHPバージョン5.6、7.0以上に設定されているか確認しましょう。
その後、wordpress管理画面の
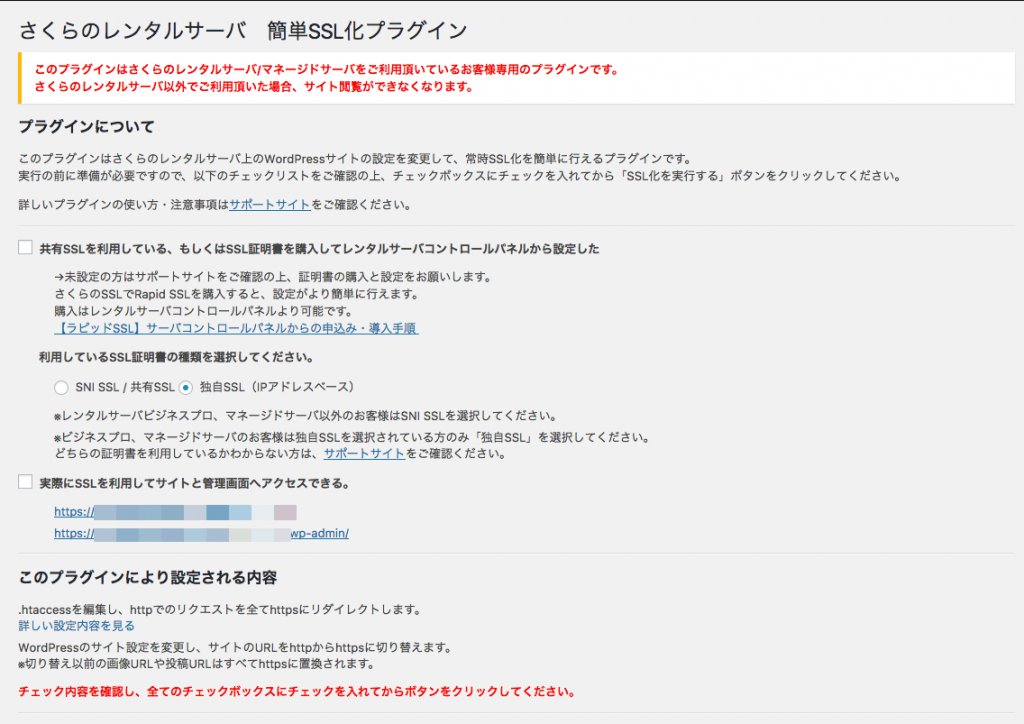
「設定」>「SAKURA RS SSL」で、常時SSL化するための準備が済んでいるかのチェックを入れていきます。

チェックポイントは3つ!
・共有SSLを利用している、もしくはSSL証明書を購入してレンタルサーバコントロールパネルから設定した
→うっかりSSL証明書の登録をせずにこのプラグインにたどり着いた人向けの警告ですね!この記事を読んでくれている人はここは問題なく完了済みなのでチェックを入れましょう!
・利用しているSSL証明書の種類を選択してください。
→さくらのコントロールパネルを見て、種別が「共有」か「SNI」だったら、「SNI SSL/共有SSL」を選択するとよさそうです!
私はこの状態だったのでSNIを選択しました。

・実際にSSLを使用してサイトと管理画面へアクセスできる。
→さくらで証明書を取得した時点で、httpsのURLも使用できる状態になっているはずですので、正しくサイトが表示されるか、管理画面にアクセスできるかを確認しておきましょう!
すべてにチェックが入れば準備完了なので、「SSLを実行する」を行いましょう!
以上2ステップで、サイトの常時SSL化が完了しました!
お疲れさまでしたー(^-^)