目次
はじめに
この記事は、htmlの勉強を始めたばっかり!という人向けに、割と大雑把に説明を書いていきます。
事実と違うことは書きませんが、htmlに詳しい人には物足りない記事だと思います。
我こそビギナー!という人はぜひ読み進めてください★
クラスとは
htmlを書くのに切っても切り離せないのがクラスの存在。
タグ(<div>とか<p>とか)は、使えるものがルールとして決まっています。
クラスは、自分で任意につけることができます。
たとえば、webサイトをひとつ作るのに、<div>はたくさん使用されがちです。
その際、<div>ひとつひとつを区別するために、名前をつけてあげる必要があります。
それがクラスです。
なんでタグを区別する必要があるの?
絶対区別しないといけない、というわけではないんですが、
区別しないといけない理由は、CSSを使用するためです。
たとえば単純に
こんな感じに、デフォルトの見た目で良ければ、cssは使わなくていいですし、クラスを使う必要はありません。
では、「※絶対参加すること!」の文字だけ赤くしたい場合はどうしましょう。
「pタグの文字色を赤にする」という指定にしただけでは、同じくpタグが使われている「今日の議題は下記ですよ!」の文字まで赤くなってしまいます。
そんな時、このpタグにだけクラスをつけてあげると便利ですね。
クラスをつけたバージョンはこちら。
「※絶対参加すること!」の文字列を囲うpタグに、「class=”red”」という記述を追記しました。
これが、「クラスをつける」ということです。ラクチンですね。
今回は、「pタグにredというクラスをつけた」と表現できます。
ただクラスをつけただけでは勝手に色は変わりませんので、このクラスに対してスタイルをつけます。
今回なら、 red というクラスに対して「赤い文字」という設定をしたいので、CSSファイルに
.red{
color: red;
}と記載しましょう。
.red は、「red というクラス」のことを指しています。
CSSでクラスの指定をする場合は、クラス名の前に半角ピリオドを書いておくというルールがありますので、忘れないようにしましょう。
CSSで文字色を設定したバージョンがこちら。
「絶対参加すること!」の文字だけが無事に赤色になりましたね。
※CSSが効かない!という場合は過去記事を参照してね
おすすめのクラス名
前置きが長くなりましたが、
クラスを設定してタグを区別しなければいけない理由がわかったと思います。
先ほど、「クラスの命名は任意」と言いましたが、「じゃあどんな名前をつければいいの?」と思ってくる頃ですね。
ご安心ください、今回の記事の本題はそこです。
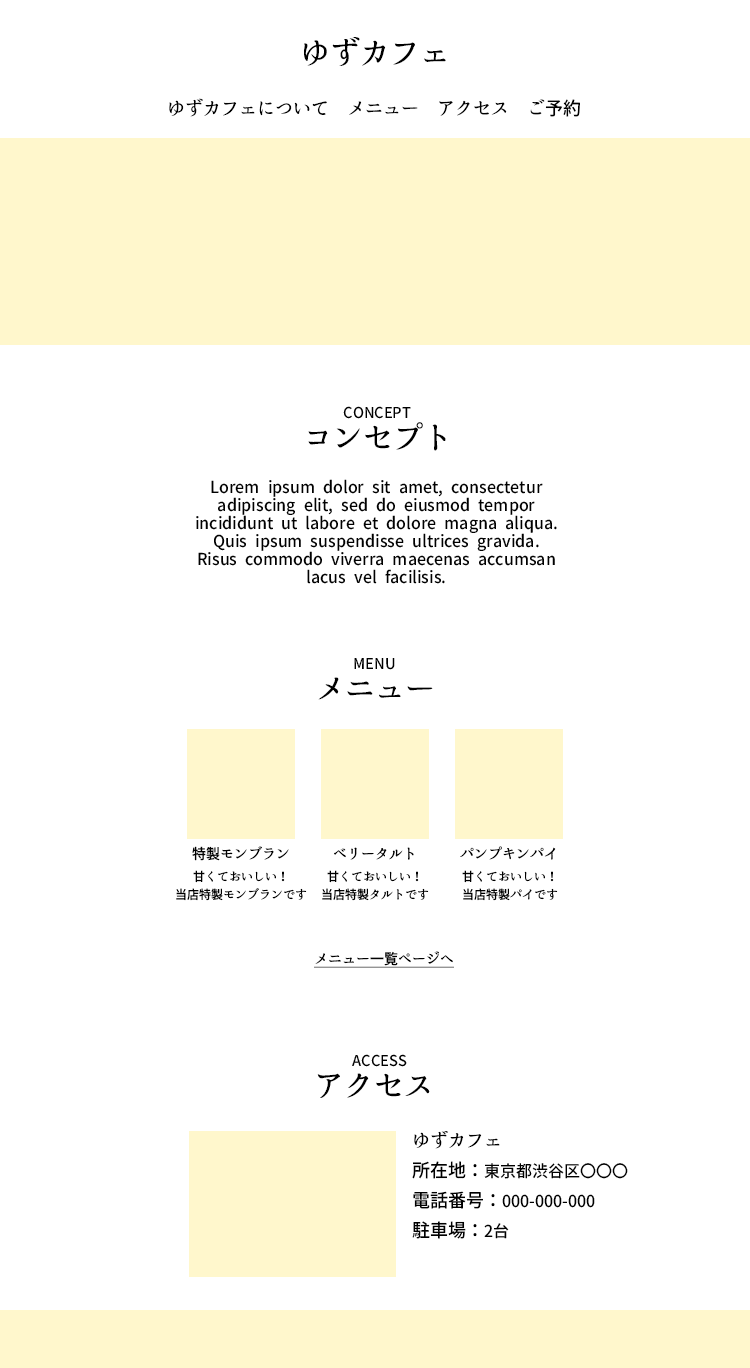
以前別の記事でも使用したこの構成を例に挙げて、おすすめの命名ルールを2パターンご紹介します◎
パターン1.そのコンテンツの内容に合った名前をつける
もっともオーソドックスなのがこちら。
たとえば、タイトルの文字を装飾したいなら 「class=”title”」にするとか、お知らせのボックスにつけるなら「class=”info”」にするとかです。
htmlは入れ子になりがちなので、「お知らせのボックスの中のタイトル」と限定させるなら「class=”info_title”」等でもいいでしょう。アンダースコアやハイフンでつながりを表現するかたちです。
考え方としてはこんな感じ↓
それぞれのコンテンツの中身に合わせた命名になっていますね。
これなら、あとからCSSでスタイルを付ける場合も分かりやすいです。
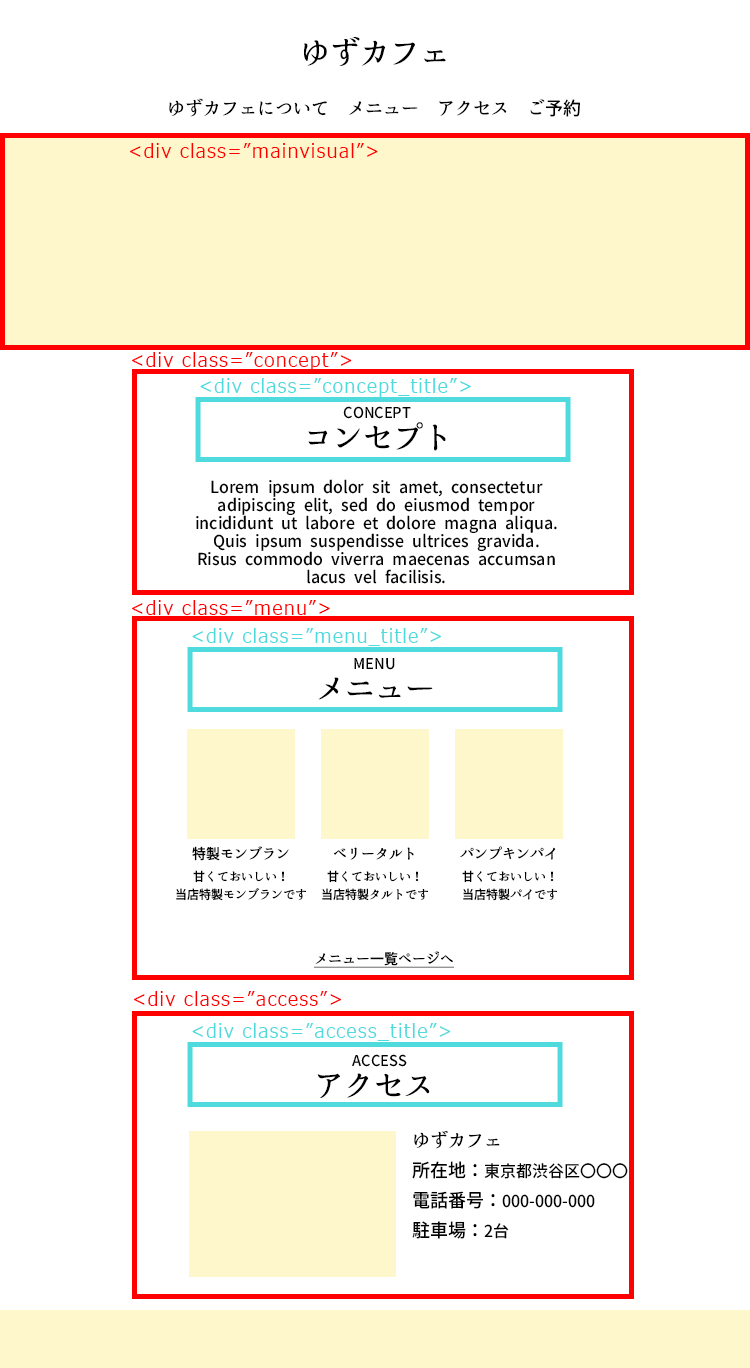
パターン2.順番に合わせてクラスをつける
内容で分けるのが難しい!というようなサイトの場合はこの作り方もアリです。
ただ、コンテンツの順番が変わったときに対応できないのがデメリット。
さすがに子要素は「title」とか付けておくほうがわかりやすいと思うのでそうしておくのがおすすめです。
おすすめのクラス名(ちょっと慣れてきたら)
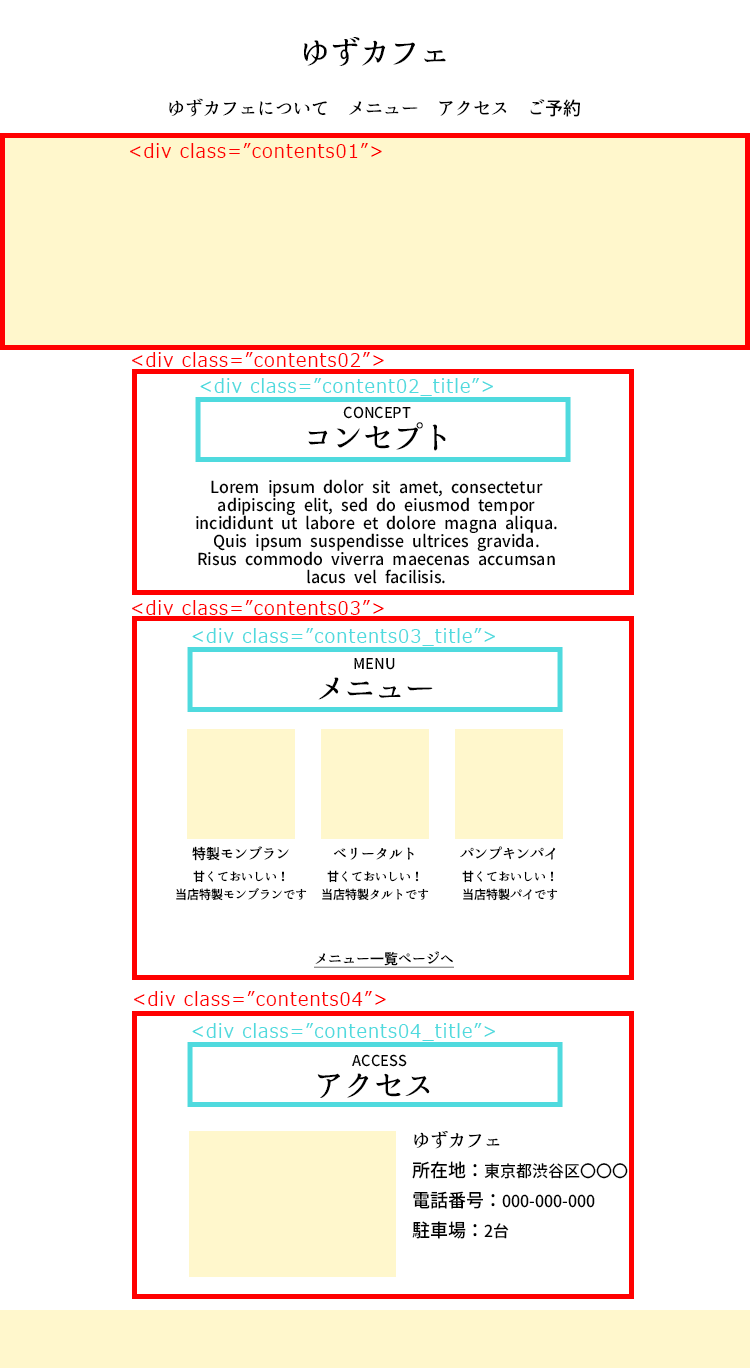
命名のルールに慣れてきたら、スタイルに合わせてボックスを命名するのがおすすめです。
クラスを使いまわしすることで、CSSの記述を減らし、運用性を高めることができます。
これだと、「box」というクラスにスタイルを指定することで、「コンセプト」「メニュー」「アクセス」のすべてのボックスにスタイルが適用されます。
同様に、「title」というクラスにスタイル指定すると、すべてのタイトルにスタイル変更が反映されます。
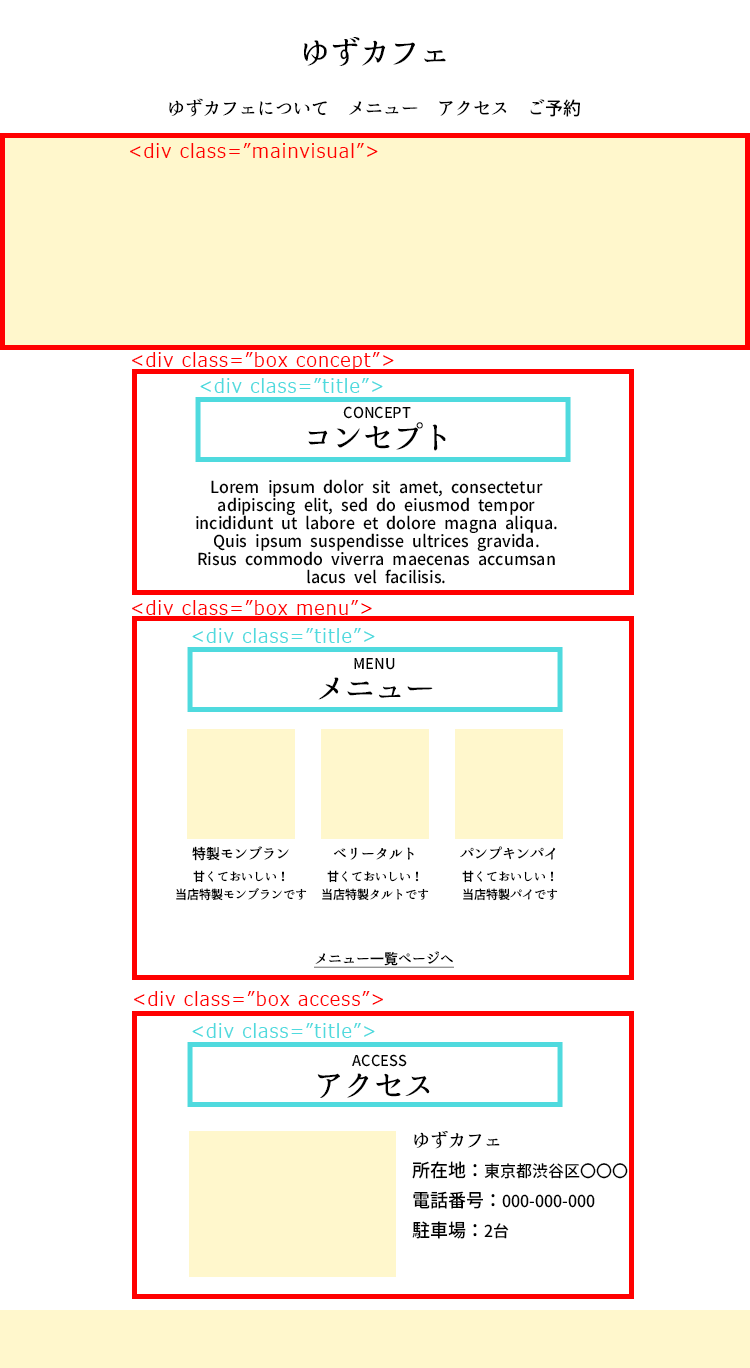
また、クラスは複数付与できますので、
<div class="box concept">としておくことで、「コンセプトの中身のタイトルだけ文字色変更したいんだよな…」という場合にも対応ができるようになっています。
※クラス同士を半角スペースで区切っておくことで、複数クラス付与できます。
その場合は、CSSでは
.concept .title{
color: pink;
}のように、「.concept の中の .title」という風に指定してあげることができます。
使いまわせるポイントと、指定もできるポイント、どちらも対応できるようなクラス指定ができると一人前ですね★
まとめ
- クラスは、タグを区別するのに必要
- タグを区別する理由は、CSSで指定の箇所にスタイル(見た目の装飾)を付けられるようにするため
- クラスは、好きな名前をつけられる
- クラスは、分かりやすい名前をつける
- クラスは、使いまわしすることまで考えられると最強
理想は、自分以外の人が見たときにも理解ができる命名です。
ここで紹介したのは本当に基本的な考え方なので、この考え方が理解できたら、書き方の法則としてもうワンステップ上を目指していきましょう。
たとえば、ネットで検索すると出てくるキャメルケースとかスネークケースとか。CSSフレームワークを使うならBEMとか。
id と class の使い分け方とか。
これらは、あくまで基本的な考え方を認識できたうえで、それを活用していく書き方です。
命名規則、いきなり難しく考えず、まずは自分が管理しやすい名づけから始めていきましょう★
よいネーミングライフを!!