ひとつの文章の中で文字の大きさを変えたい場合、基本的にspanタグで囲うと思います。
そして、その文章がリンクだったら、下線をつけたいですよね。
はいはい text-decoration: underline; ね、ってすぐひらめくと思うんですが、実際にやってみると
なんか思った感じと違うね??? by Chrome
SafariとFirefoxでは線の太さが変えられる
私的に、こればっかりはどうしようもないかもと思って調べてみたんですが、どうやらsafariとFirefoxではtext-decorationの線の太さが変えられるプロパティが実装されているらしい。
text-decoration-thickness というプロパティ。
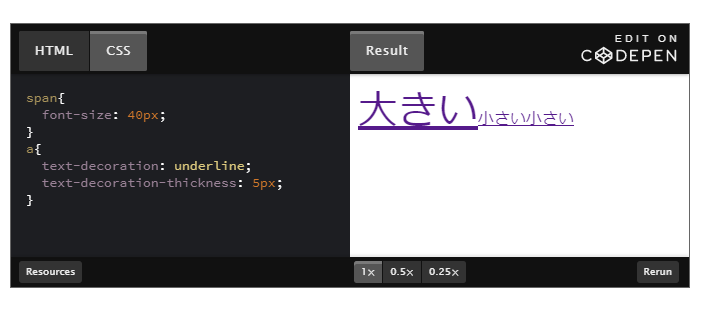
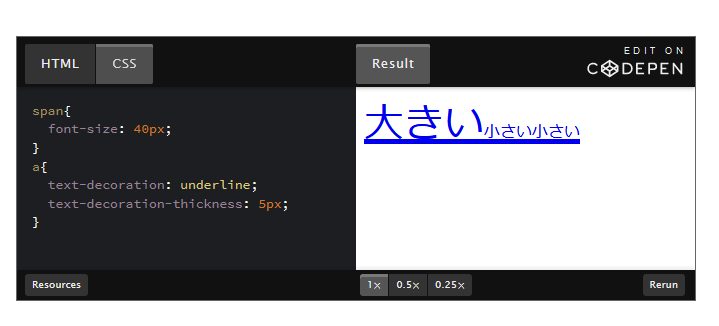
早速使ってみましょう。
chromeで見た図

Firefoxで見た図
おーーー
Firefoxは太さ5pxが反映されている
ちなみにfirefoxは、何もしない状態でも普通に下線は1pxで表示されるみたい(文字の大きさ関係なく)
普段chromeばっかり見てるから気づかなかったね・・・・!
代替案
とはいえchromeユーザーは多いはずなので、こういう場合はborder-bottomとかで近しい見た目にしておくのが良いのかなーと思います。
IEやEdgeはともかく、Chromeが対応外っていうのはちょっと珍しくて新鮮でした。